
Last week I attended a Construct 2 (game engine) workshop held by Microsoft Student Partner and good friend Karim Soliman. My only other time creating a game was during HackNC, and so when I saw the posters flying around the computer science department I knew I was interested. During the workshop, Karim taught us how to create a 2D “click-and-shoot” game. I took that concept and expanded it further, adding smarter AIs, interactive messages, and customized the gameplay for a better user experience!
For those interested, the game can be found here (HTML5).
Plain text URL: https://itskevinlin.com/alienmonster

IMPORTANT: The objective of the game is to kill the monsters before they kill you. To fire your weapon, left click on any points on the map. To move around, use the arrow keys. When you come into contact with a monster, you die. To restart the game, press ‘r’.
When we first created this game in the Microsoft workshop, AlienMonster only had the barebone necessities. The monsters moved around, they spawned every three seconds (in the middle of nowhere), and died when graced by the touch of a bullet. Also, players were able to move and were capable of firing weapons. Other than that, that’s about it. The concept was good, but the game definitely needed a little something more.
So, I went on it myself to make it better!
First, the monsters. Instead of them spawning out of nowhere (could be in the middle of the map) like the game originally did, I decided to change it so that the monsters actually had a logical point of origin. Everybody needs a home right? To do that, I modified the spawning origin of the monsters in the events section of Construct 2 so that they spawn only from outside the box.
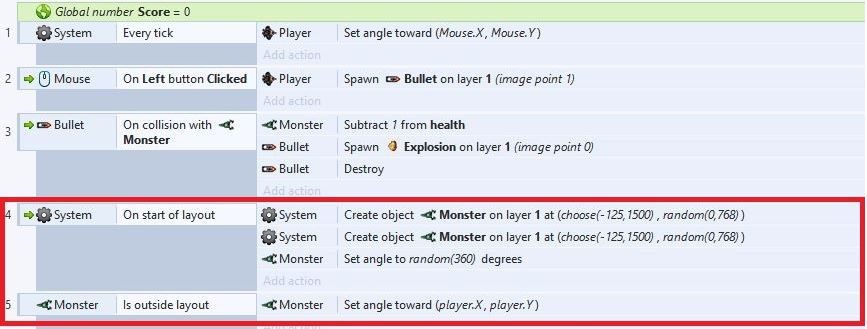
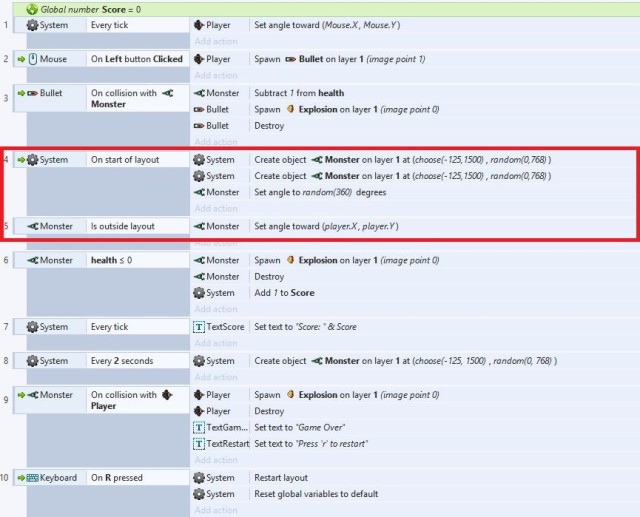
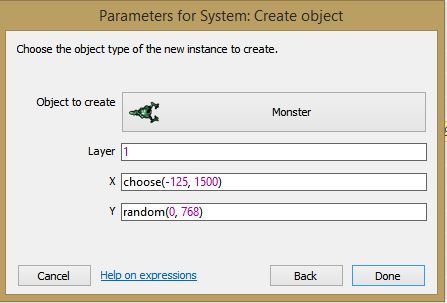
As you can see in my events sheet (highlighted red, events #4 and #5), the monsters are set to appear anywhere outside of the layout and travel inwards towards the current location of the player. Expanded:
Because the monsters are 145 x 100 pixels in size, I wanted them to spawn only when X = -125 (outside the layout to the left), or X = 1500 (outside the layout to the right). This way, they will not be in the actual game screen when they spawn. With the X coordinates set, I randomize the Y coordinates from 0 to 768. My game is defaulted to run at 1366 x 768 resolution (but scaled, see below), so this allows the monsters to spawn anywhere outside the map and travel inward towards the player (event rule #5).

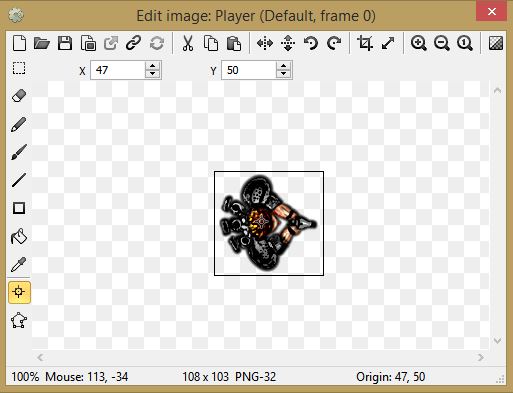
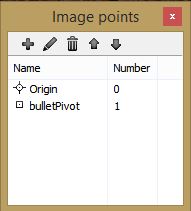
After fixing the monster spawning problem, I decided to fix the player character’s turning angle pivot. When we originally created the game, the player’s bullet origin and turning angle were all set on the same pivot point. That’s a problem because when we spin/turn the orientation/direction of the character, we would be spinning with the bullet origin as the pivot. If that doesn’t make sense: it means when we turn we will be spinning around the gun and not the player itself. That’s not normal.

To make the spinning movements smoother, I added a new pivot point at the center of the character (you can slightly see a grey crosshair at the image above) and set that as the spinning pivot.

The result: the bullets shoot from the correct origin location AND the player spins correctly when turning. Awesome, a double win.
After playing the game for a little more, it came upon me that the tempo of the game was a little too slow. For that, I decided to turn up the bullet’s, monster’s, and player’s movement speed and acceleration. Also, I thought it was a little too unexciting when monsters died from just one hit from the players, so I decided to add more health points to the monsters. Whoops?

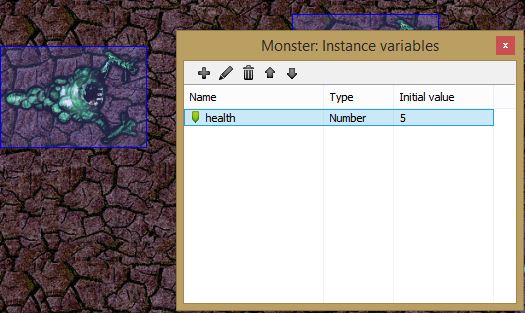
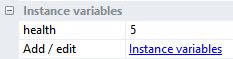
Adding health points to the monsters was not hard. To do that, I modified the Instance Variable called Health that I created for the monster and changed the value to 5. The way the health mechanic works in this game is that, from the events sheet, you can see that when a bullet hits a monster, 1 is subtracted from the health variable of that instance. I italicized instance because like objects and classes in OOP languages, the instance variable in question only belongs to one monster (object), and so when it takes a bullet, we only subtract one health point from that particular monster (object) and not from all monsters (class in general).
Now, every monster will have to take 5 hits before they are killed. How much more exciting is that!

So… what’s next to fix? Spawning location? Check. Spinning pivot? Check. Health and speed? Check. Ahh, the explosion animation when monsters are destroyed.
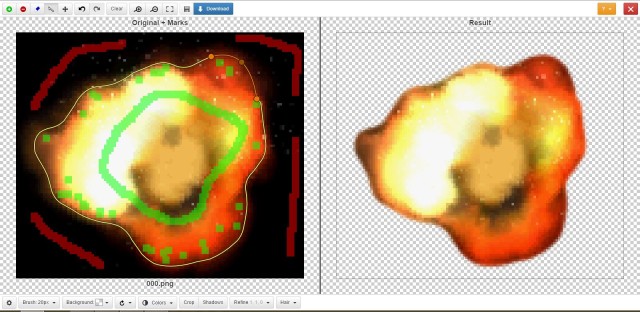
The problem with the original explosion was that the background was not transparent. As you can imagine then, when a monster explodes, we see a picture of an explosion… along with a black background. Taking the original explosion, I went online and found one of those “make your image transparent” tools (courtesy of ClippingMagic) and edited my PNG: (click to expand)
To be honest, editing this image was actually pretty fun! The green markers marked the parts of the image that I wanted to keep, and the red makers marked the background that I wanted to remove. The dotted line in the top right corner marked the place where I had to manually configure the divider because the explosion’s flames integrated too well with the black background. And before you point it out, I understand that there is probably a much (read: incredibly) easier way to do this via Photoshop, but I do not have Photoshop, and…
I actually realized that it would probably be so much easier if I just used a preexisting explosion image online. So I opened up Google and searched for one of those open source, license-free image websites and found myself a transparent explosion png:
Yes, the image is much smaller than the original, but wow, the game looks so much better now!
At this point, my friend called and asked if I wanted to watch a movie at the theater. I said sure, why not. I needed a break anyways.
Coming back, I realized my game wasn’t actually as cool as I thought. The gameplay was fine, but the ending was horrific. When the player dies after coming in contact with a monster, the game ends, and when the game ends, it actually continues to go on like nothing ever happened — the only change is that the player is gone. This reminded me of Forza 2’s anti-climatic ending when you finish a race. Instead of a “Congratulations!” or “You got first place!” screen, Forza just shows my car continue driving on its own, only to finally show the scoreboard a few seconds later. Not even the music changed! If I wasn’t paying attention, I wouldn’t even have noticed that the race ended.
Learning from experiences, I decided to create a “Current Score” HUD, and a “Game Over” screen to show that the game has ended.
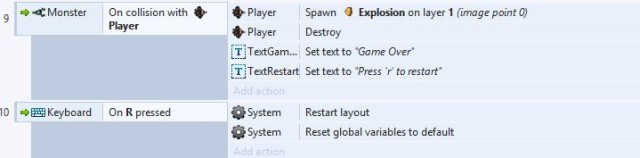
I want to say that the text boxes shown above are normally set to be transparent and thus show no words. As a result, there are no suitable screenshots to show for that, but this (above) is my events section for handling the game over situation and that’s a pretty good representation of how they work.
Players have no health, and so when collided with a monster, it dies. When the player is destroyed (event #9 above), I set the text of my Game Over text box to “Game Over”, and then right underneath, display another text that says “Press ‘r’ to restart”.
To implement the restart ‘r’ function, I simply set the system to restart the layout (to the original state when the game launches in the beginning) and also to reset all existing global variables to the original value. In my case, there is only one global variable and that’s the score counter. Resetting the score counter ensures that every game starts with score as 0. No cheating here.
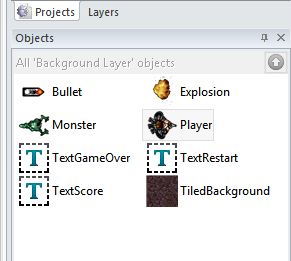
And finally, all in all, these were the objects that I created:
All the objects should be pretty self-explanatory (or explained above). I had a ton of fun making this game, and it was an absolutely worthwhile experience. I look forward to my next challenge (possibly creating a Windows program for my RSA encryption system), and I hope that I’ll be able to do that soon!
Meanwhile…
Hope you enjoy the game!
3 thoughts on “Creating a 2D HTML5 Game with Construct 2 (Game Engine)”
Leave a Reply Cancel reply
This site uses Akismet to reduce spam. Learn how your comment data is processed.







MCAST are copying you and taking your credit :).
nohing
You actually created a simple game.keep it up